“OK… we are comfortable in admitting when we need to change, because change is a good thing… right? The digital landscape changes so fast so we have to stay on top so we are happy to change direction when the research is strong. Our website designing team is as guilty like most web designers and developers. Now that we are moving into building sites that sell and digital marketing strategies that increase your sales we are focusing more on what converts rather than what looks the prettiest. We have made a move into a system called Thrive so we wanted to share this article”
Why Sliders Make Your Website Suck
At the time of this writing, sliders are by far the most widely used design element in WordPress themes and on website homepages in general. Slider plugins for WordPress are being downloaded by the millions and sold by the tens of thousands.
Yet, none of our themes have a slider feature and we don’t have a slider plugin. As you can tell from the title, that’s no coincidence: sliders (a.k.a. carousels) are bad for your website. If you’re currently using a slider on your site, you should get rid of it as soon as possible.
Hard to believe? Keep reading…
How Widespread Are Sliders Really?
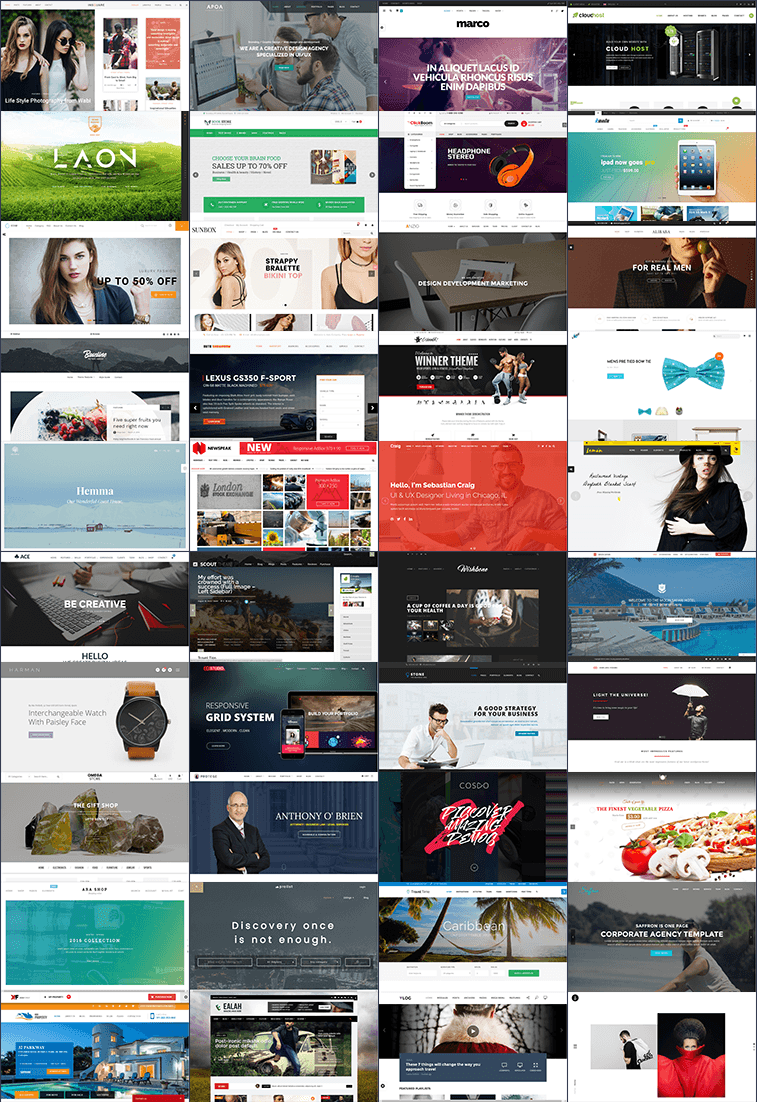
In short, it seems that sliders are EVERYWHERE! As we’ll find out further below, it actually depends on where you’re looking, but if you’re in the market for a new website, auto-forwarding carousels are damn near unavoidable. Here’s a simple illustration of what I mean:

This is a gallery of the above-the-fold space on 40 randomly selected (and recent) WordPress themes from some of the major marketplaces.
Out of these 40 examples, only 3 do not feature a large slider as the main element on the homepage.
While it is possible to find new themes that don’t feature a huge slider at the top of the homepage, it is certainly a lot easier to find themes with a veritable carousel abundance.
From reviewing customer websites and working with online business owners over the years I can say that image carousels aren’t quite as widespread “in the wild” as they are in themes and templates, but they are still a serious issue that needs to be addressed.
Sliders: The Proof is in the Pudding
(and there’s A LOT of pudding)
At Thrive Themes, we create products with a conversion focus and that’s the exact reason why we don’t use sliders.
Whatever you may think about how sliders may look pretty or add a dynamic and lively element to your site is irrelevant if the slider doesn’t help move your visitors towards your conversion goal.
And as it happens, there’s a mountain of data that shows sliders having a negative impact on conversion rates. Here are some highlights:
- Jakob Nielsen found that sliders are either ignored entirely or, if they aren’t, are perceived as annoying by users.
- Erik Runyon tested a slider on ND.edu and saw abysmally low click-through-rates.
- This post by SearchEngineLand confirms the awful click-rates and also goes into details on reasons why sliders negatively impact your site’s SEO.
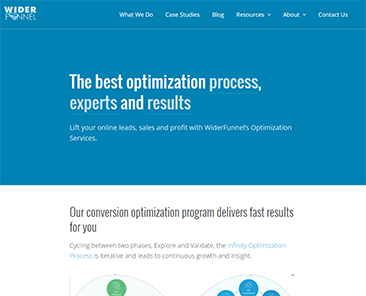
- Chris Goward from WiderFunnel calls rotating sliders “the scourge of homepage design” and details why in this article
Actions Speak Louder Than Words
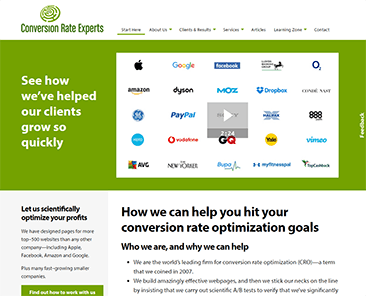
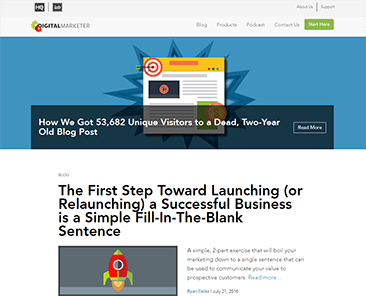
Expert opinions and even data aside, I find it very interesting to see who does and doesn’t use sliders. Look at websites run by people who are known for a lot of testing and optimization. For example:
All these sites are run by companies and people who live and breath testing and conversion optimization – and not a single slider in sight.
If that doesn’t convince you to ditch every last slider on your site, I don’t know what will.
Why Do Sliders Suck?
If you want to dig deeper into this topic, I encourage you to read some of the posts I linked to, further above. They include many interesting studies and ideas about what makes sliders such a bad UI element.
In my opinion, one of the most important issues with sliders is easily illustrated with an example like this one:

Look at the example and pay attention to each slide. Read the text that appears and try to understand what’s being offered on each slide. As soon as you do this, you’ll notice a major problem.
For any one of these slides, one of two things is going to apply: you’re either interested in what’s on the slide or you aren’t.
If you are interested, then the content is whisked away and replaced by something else before you can fully take it in.
If you aren’t interested, then you’ll probably scroll down before the second slide even appears. Think about it: when’s the last time you stared at a web-page for several seconds, even though it contained nothing that caught your attention?
The main culprit that makes sliders and carousels suck is the auto forwarding or automatic rotation.
Hero to the Rescue?
Okay, so if it’s the auto-forwarding that makes carousels so bad, is the solution simply to make a slider static?
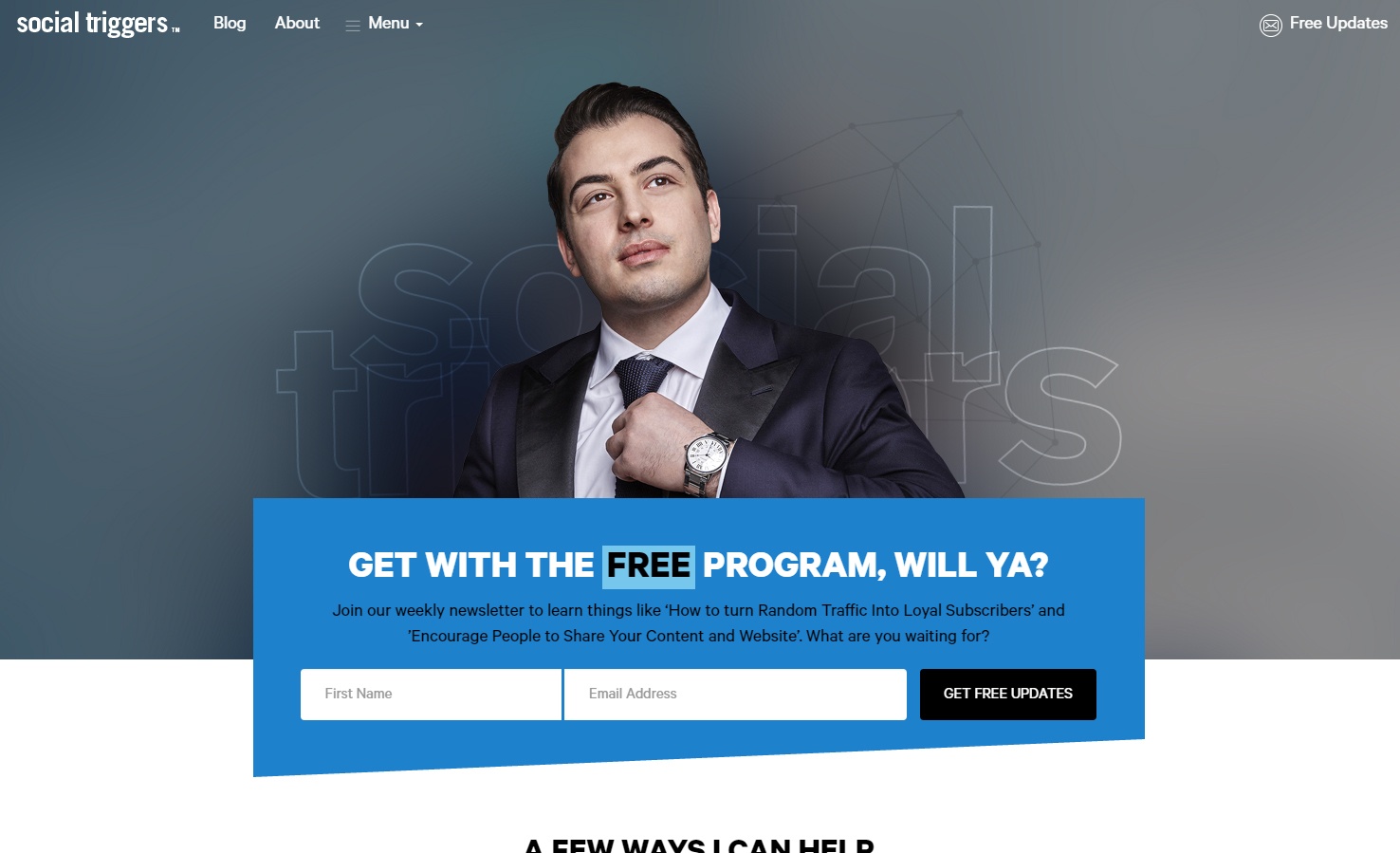
It’s better, but still far from ideal. An example of this is a currently very widespread web design element: the “hero image”.
Here’s an example of one:

And another one:
This kind of layout was cleverly dubbed a “watermark homepage” in this KISSmetrics post. Its defining feature is a large background image with some text (and possibly a button) overlayed on top of it.
This is visually striking, but whether it’s effective or not is a different question. There are two major issues I see with most of these types of layouts:
- The image is too generic. Because of the layout, the image almost has to be generic and non-specific. After all, it’s a background image. The problem is that unless the image really adds meaning to the page, it’s just a waste of space and bandwith. And if the image is highly relevant and specific, then it probably shouldn’t be in the background.
- It’s a full-height image. Typically, the image takes up all of the available above-the-fold space. This pushes all your other content too far down the page and it also means that some of your visitors won’t realize that they can actually scroll down to learn more (because it’s not implied, visually). This might seem strange, but it’s a more common usability issue than you’d think.
This doesn’t mean that I’m about to lay into hero layouts as well, after having lambasted image carousels. I’ve seen the “hero” name attached to a wide variety of different layouts and not all of them are bad.
Here’s a good example:
Here, the image tells a story that is relevant to the product, there’s enough text above the fold to compel further reading and it’s clear that more content awaits below the fold.
In conclusion: hero images can be effective if you avoid generic images, give the visitors a clear signal to scroll and don’t use short, lame headlines (at least effective enough to be worth testing vs. other layouts).
What’s the Best Alternative to a Slider?
If rotating sliders are so terrible and the hero layout also fails to be the universal solution, it begs the question: what is the best alternative to a large slider?
Quite simply, there is no one-size-fits-all solution and that’s why doing your own testing is so important.
But I don’t want to leave you hanging with that, so here are three types of layouts you can use as inspiration for your pages (or better: variations of pages that you’ll test against each other).
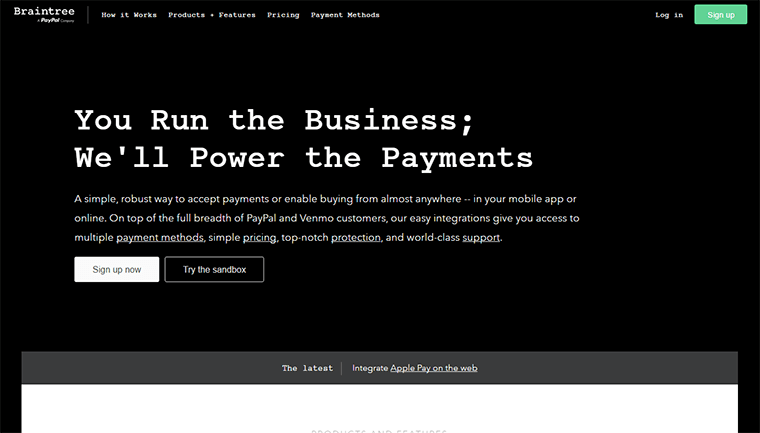
1) The Big, Fat Headline

For conveying the value of your offer, text is more powerful than images. Text also loads faster and gets recognized and read faster by your visitors.
Therefore, the first and most important thing you need on any important page on your website is an unmissale headline.
The headline should do one of two things: it should either clearly communicate your unique selling proposition or it should arouse curiosity that can only be satisfied by reading more of what’s on your page.
The example above from Braintree Payments shows that a big, fat headline is sometimes the only thing you need.
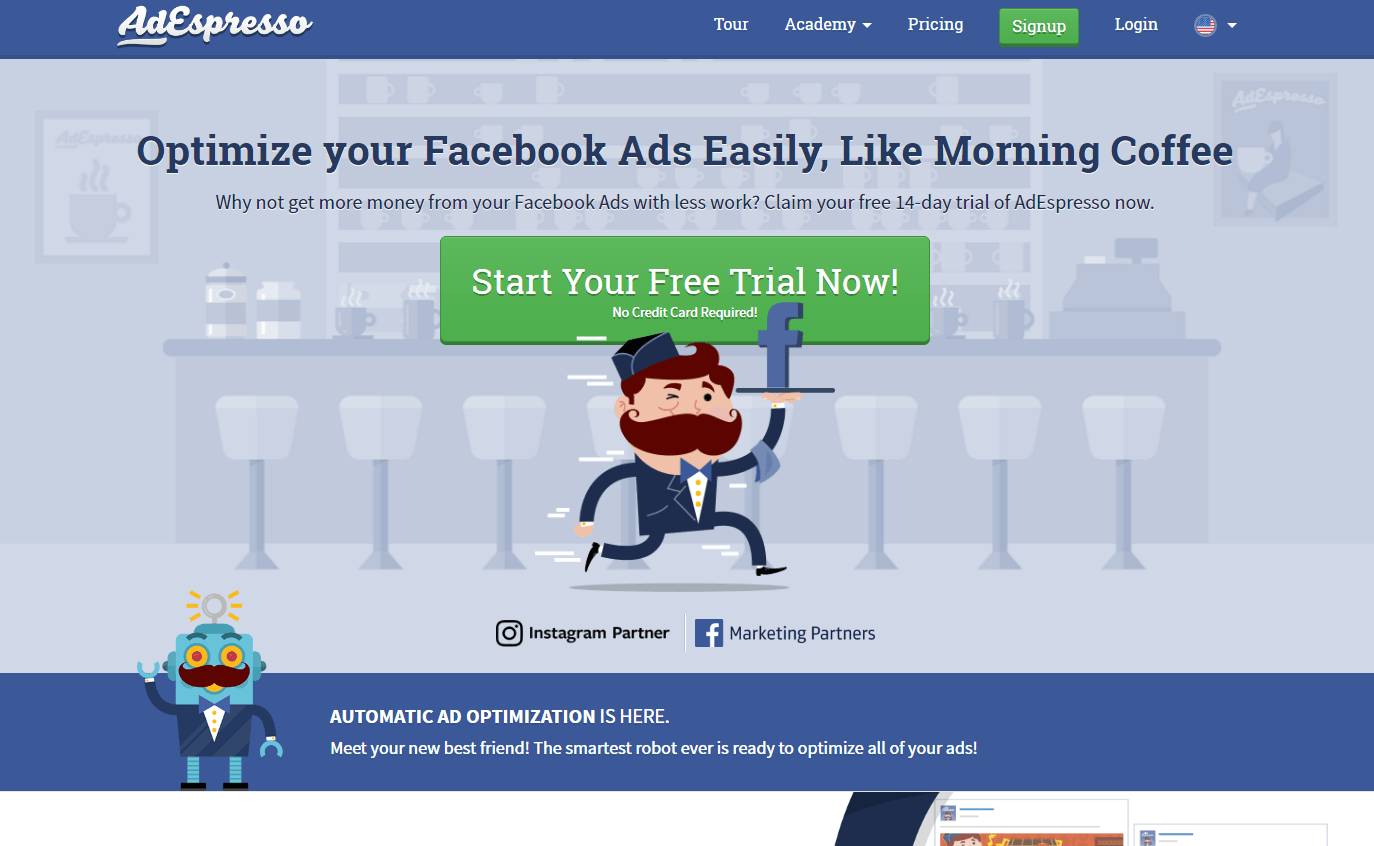
Examples of Big Headlines in Use:

Adespresso use a lot of visuals, but they don’t let them get in the way of their main headline.

At Thrive Themes, we’re quite fond of big, fat headlines as you can see on any of our sales pages (like this one).
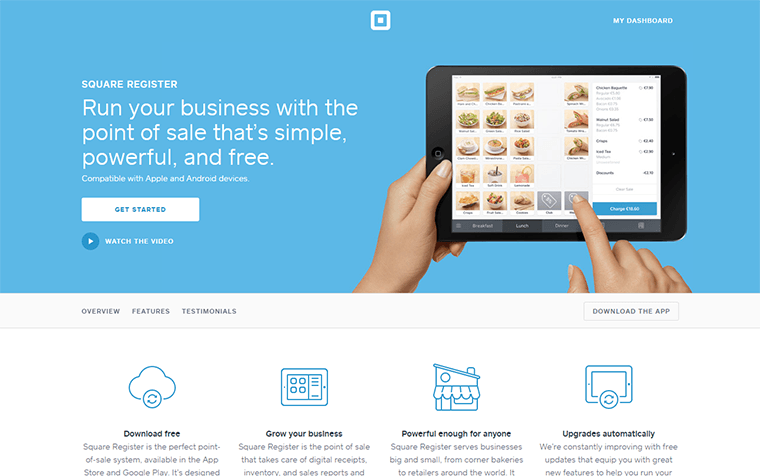
2) The Side-by-Side
This simple layout consists of two columns. One contains an image that represents your product, the other contains a headline and usually some additional text and a button.
This layout is a great way to communicate what your business is about in both text and visuals, while not using up too much space (as shown by the Square website). The great thing about this layout is that it puts a lot of emphasis on the image without letting it overwhelm the text portion.
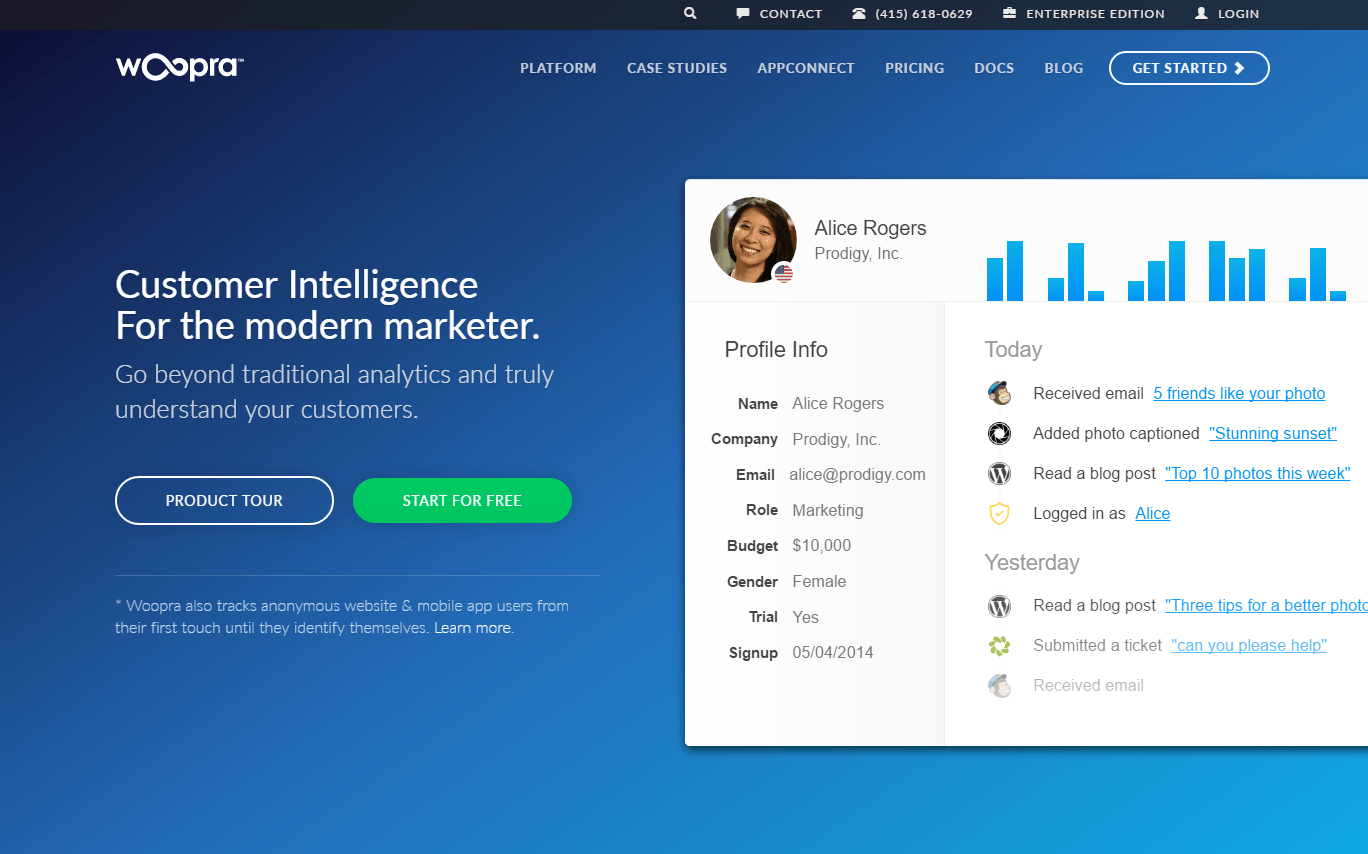
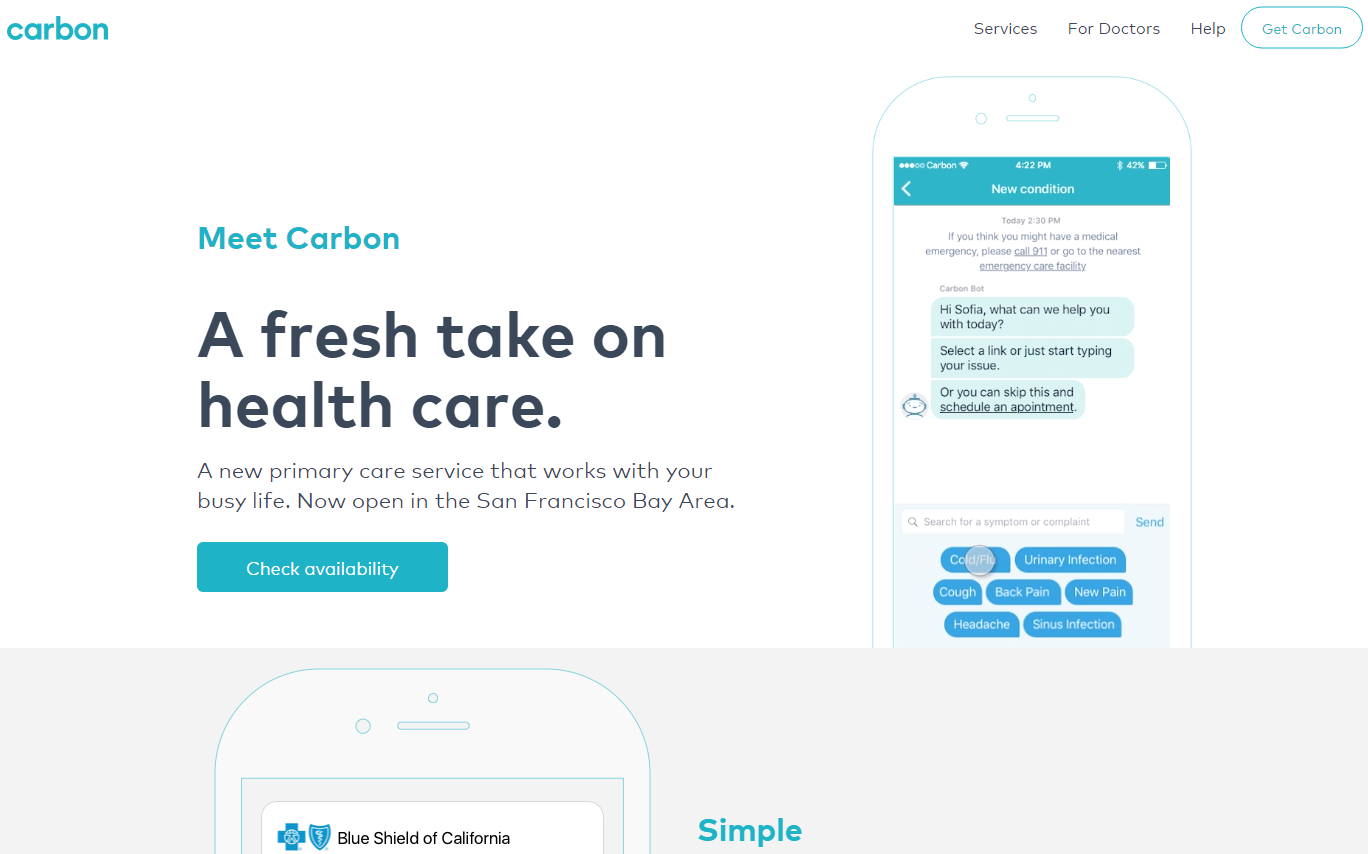
Examples of the Side-by-Side Layout:

The Woopra homepage shows a large screenshot that shows off their software, next to text and a call to action.

The carbon health homepage shows an animated representation of their app next to the headline.
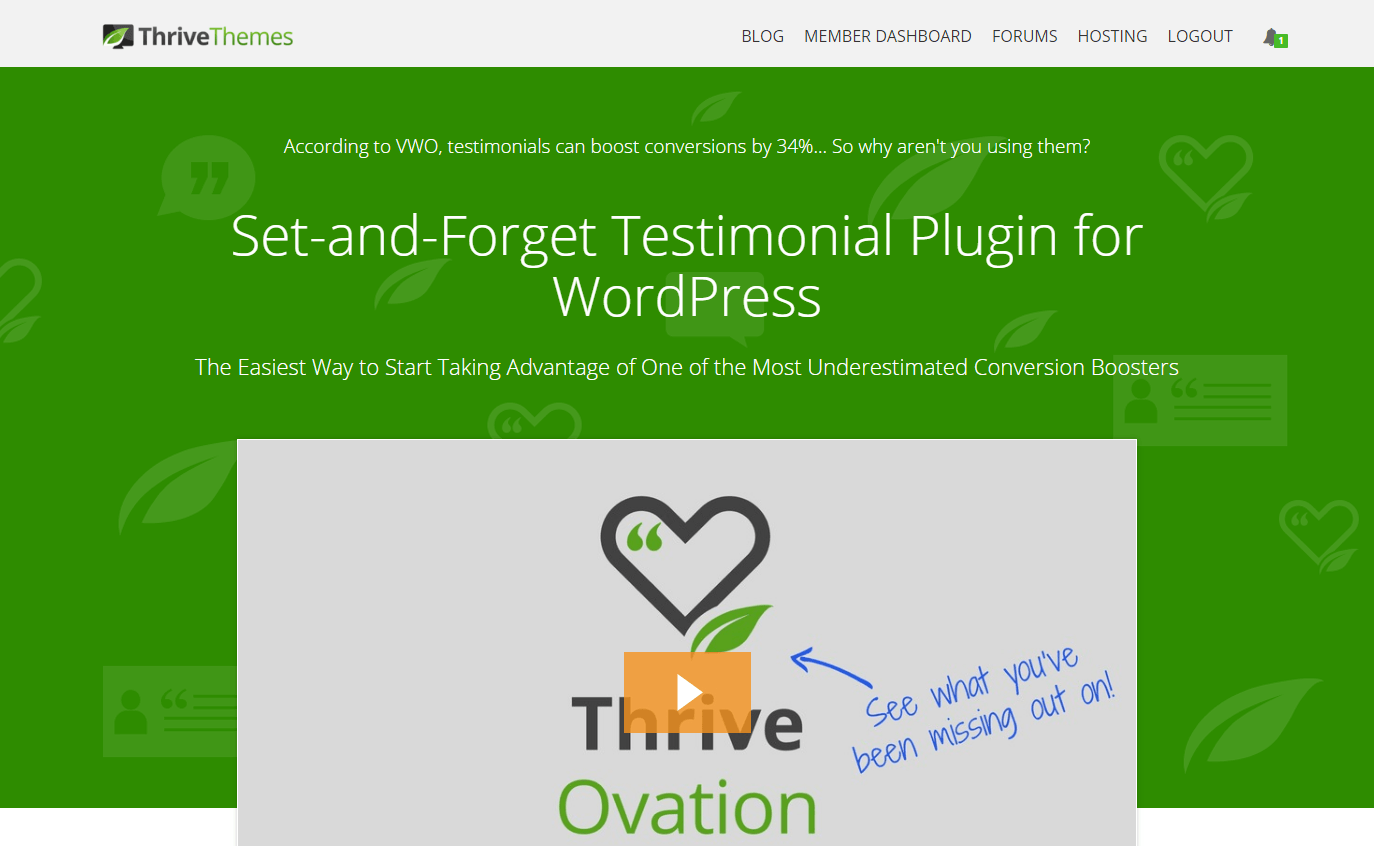
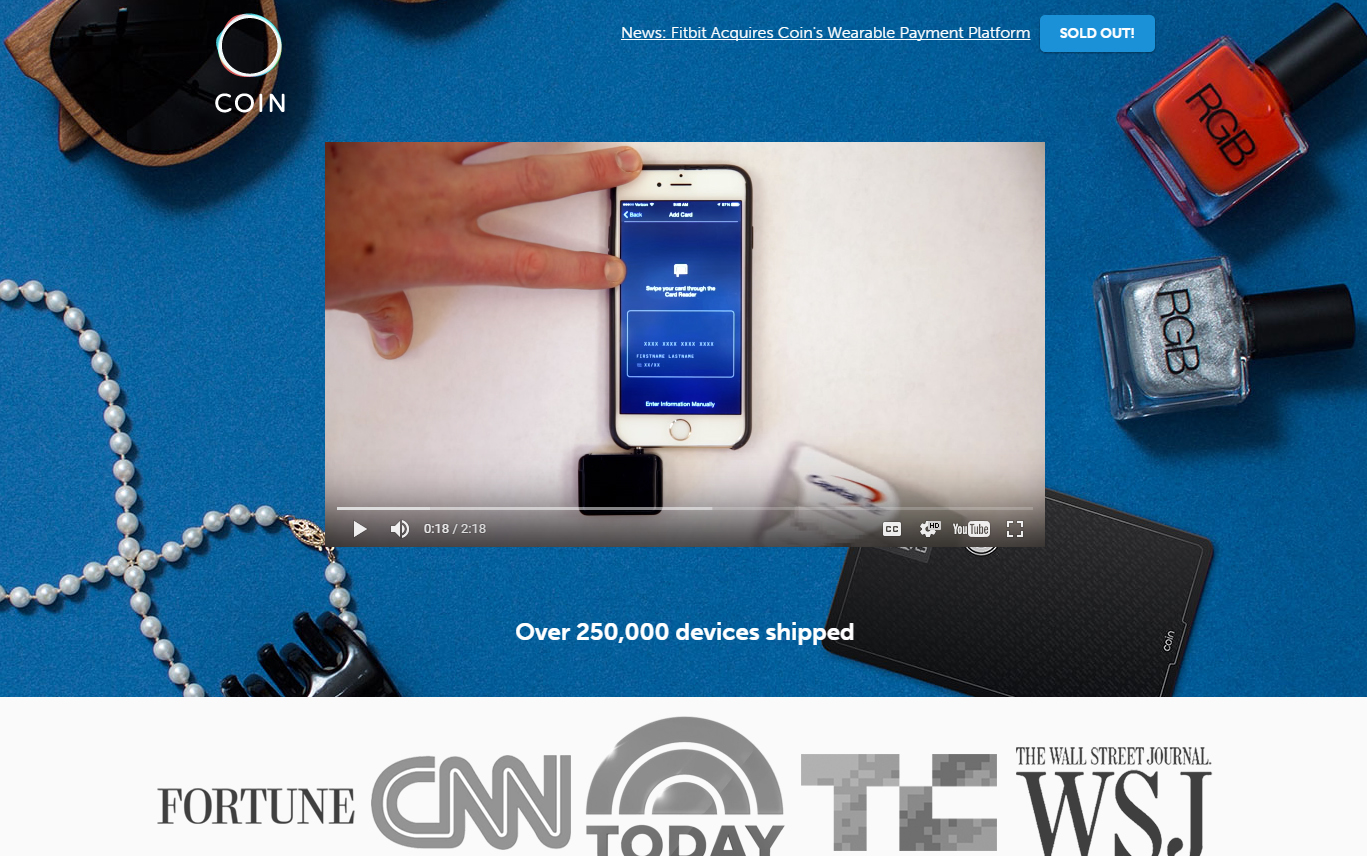
3) Click Play!

Look at any of our sales pages and you won’t be surprised to hear that video has been very effective for us. A video should not replace your main headline or your call to action, but visually, it can be the star on the page.
Video is also an element that makes good use of the space it occupies on the page, since you can communicate a lot more in a video than just an image – given the same amount of space.
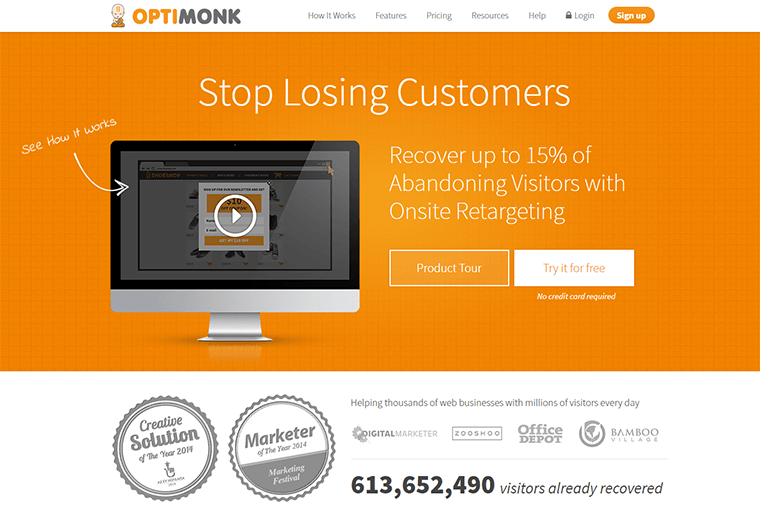
As the OptiMonk example above shows, using a video goes together with a side-by-side layout as well.
Examples of Video Homepages:

Coin uses a video of someone’s experience with their product as the main sales message on the homepage.

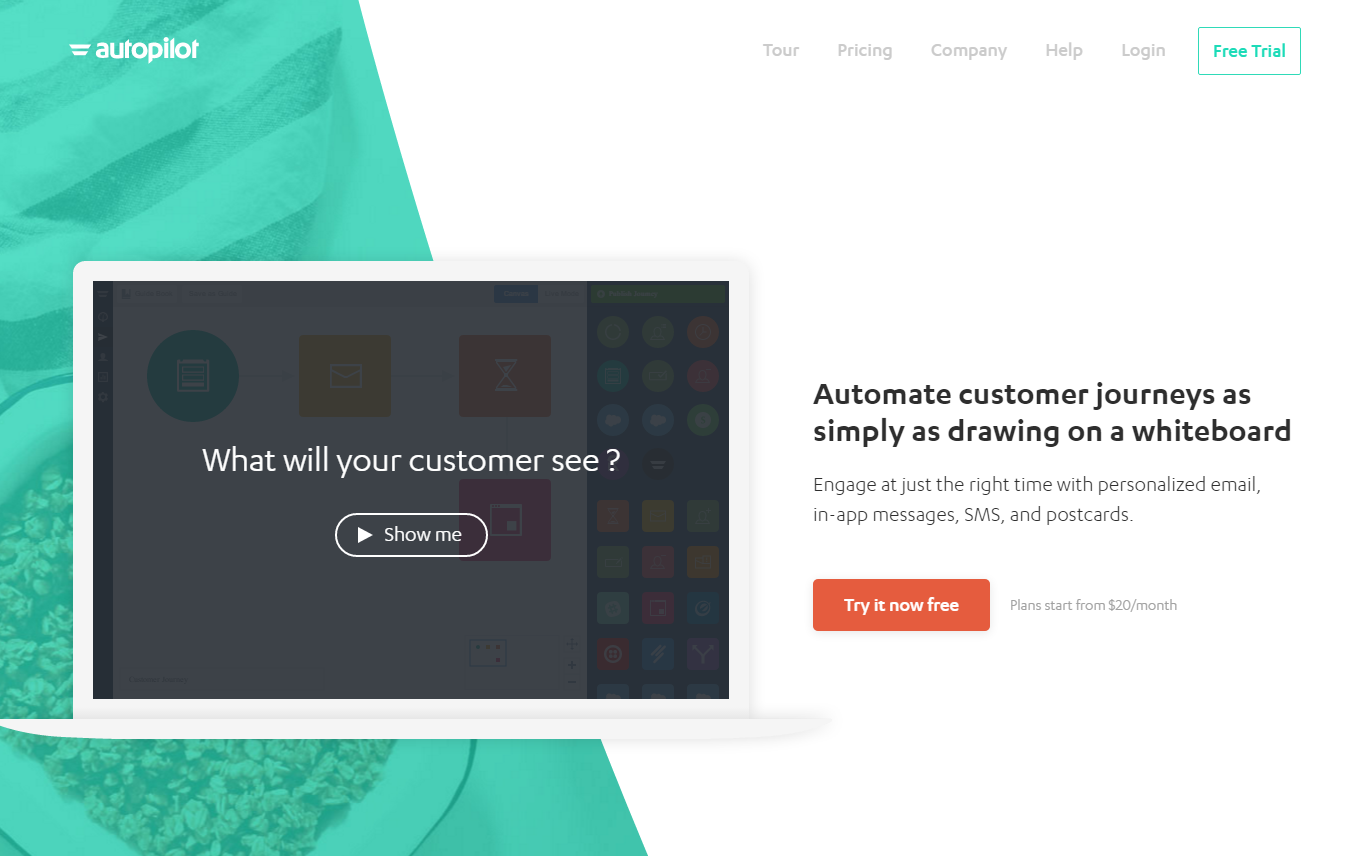
Autopilot’s homepage layout is all about getting visitors to watch the video, where the app is demonstrated.
4) Whatever is Best for Your Message

Let’s take a step back from all this talk about sliders and layouts.
What’s the purpose of a page?
It needs to communicate the right message to the right people. Any page – a homepage especially, but this really applies to any page – needs to give the visitor two signals very quickly:
- There’s something here that’s relevant to you, specifically.
- That thing is interesting and valuable enough that you should take a closer look at this page.
If your page fails to do this, you’ll lose the majority of visitors within seconds.
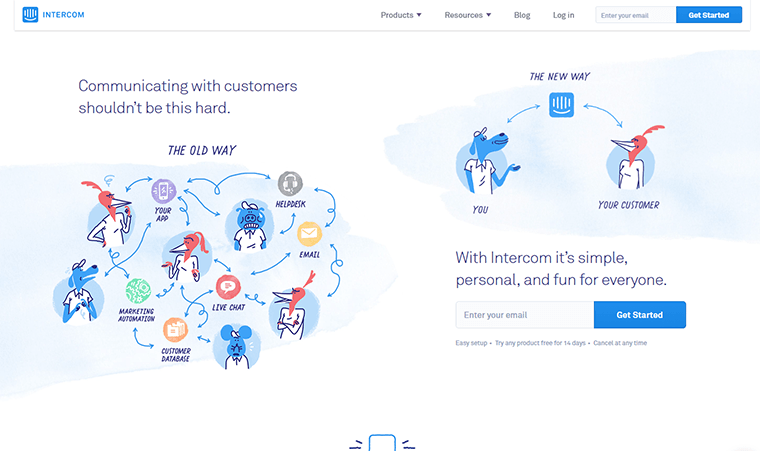
While it’s always nice to use templates and clear rules for how to do things, the bottom line is that you should do whatever is best for your business and for your audience. As the Intercom homepage example above shows, a good layout isn’t always archetypal one.
A cartoon with a funky layout probably works for them, but might not work for many other websites.
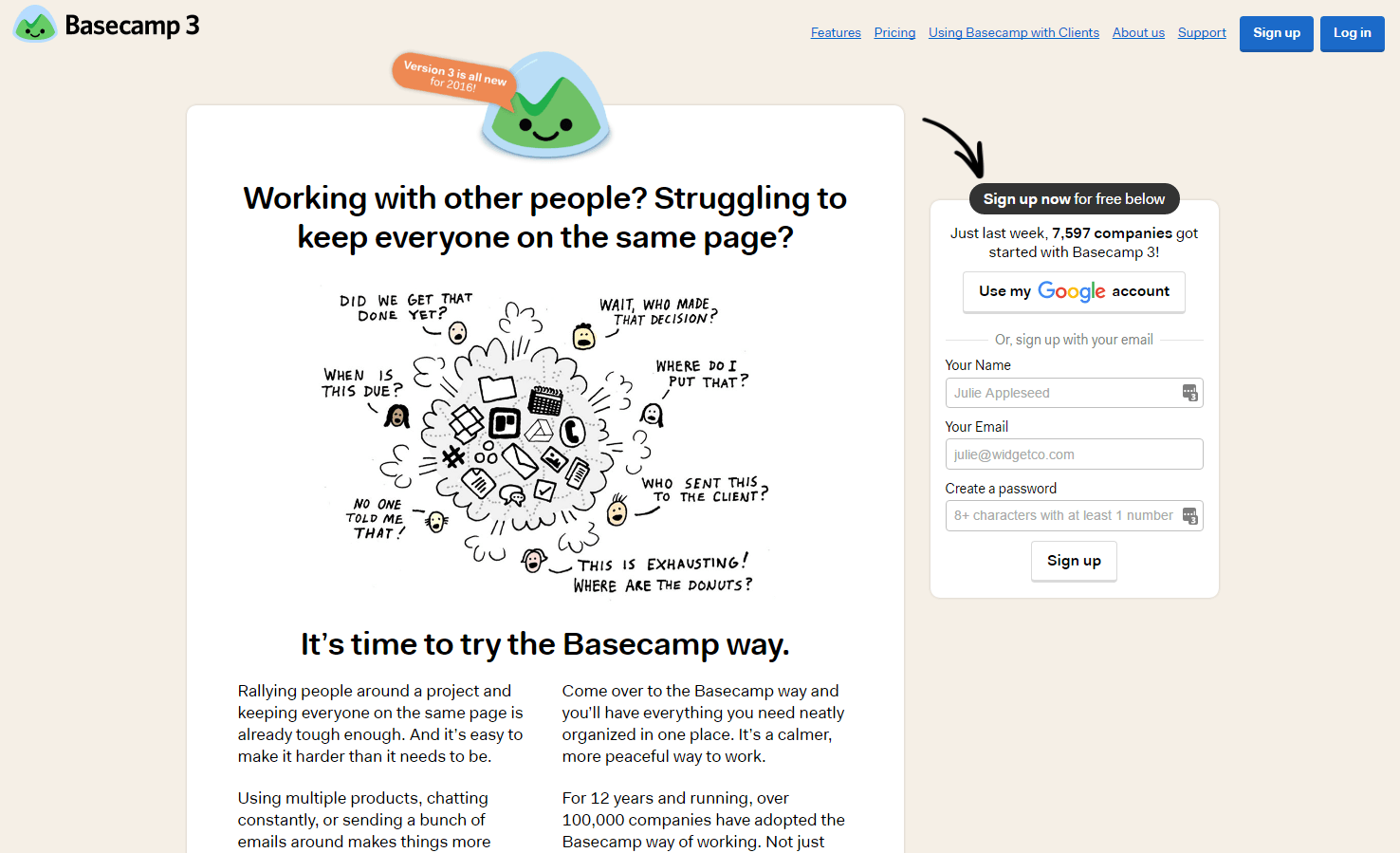
Examples of Unconventional Layouts:

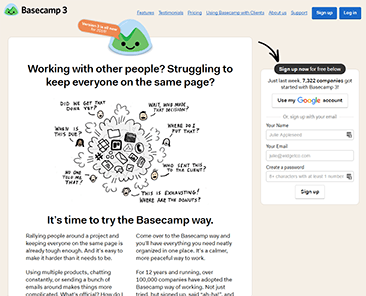
Basecamp use a layout that looks like a long-form sales letter (except it’s not very long) together with a sliding signup form.

Derek Halpern’s blog presents itself with a mix of slightly over-the-top personal branding and an opt-in form.
- by Shane Melaugh –
- Full Article